商品一覧フリースペースの効果的な使用方法
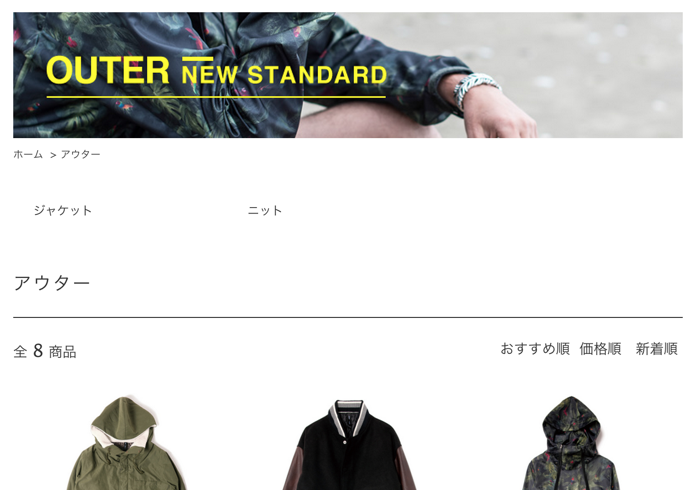
商品一覧ページのフリースペースを活用することでカテゴリー・グループにアイキャッチ画像を設置する事ができます。(サンプルショップのカテゴリーページ例)

-
商品一覧のアイキャッチ用画像を作成し、画像ファイル管理からファイルをアップロードします。サンプルサイトではバナーサイズが横800px×縦150pxになります。
[ショップ作成] → [画像ファイル管理]をクリックすると、画像ファイル管理がポップアップにて表示されます。 - 作成したバナーを選択し[アップロード]ボタンをクリック。
-
ファイル確認から作成した画像をクリックするとプレビュー画像と画像URLが表示されます。プレビュー画像が作成したアイキャッチ用画像である事を確認します。
1〜3を繰り返し、アイキャッチ用画像を必要数分アップロードします。 -
アップロードが完了しましたら実際に設置していきます。(こちらはカテゴリー用に設置する方法になります。)
[商品管理] → [カテゴリー管理] → 該当のカテゴリーの[修正]ボタンをクリック -
[フリースペース設定]をクリックし、[PC用フリースペース 1]に以下を記入します。
記入:画像ファイル管理からアイキャッチ用画像をクリックします。画像URLが表示されますのでコピーし、「こちらに画像URLをペースト」へペーストします。<img src="こちらに画像URLをペースト" alt="カテゴリー名" />
カテゴリー名には設置するカテゴリーの名称を記入します。 - 記入しましたら、[保存]ボタンをクリック。
- サイトにアクセスして設置が反映されている事を確認します。
コンテンツを見る
- 推奨環境/仕様について
- サイド上部バナーの差替方法
- サイド下部バナーの差替方法
- フッターバナーの差替方法
- ショップリード文の差替方法
- インフォメーションをサンプルサイトと同様にする方法
- 商品一覧フリースペースの効果的な使用方法
- 商品詳細ページのレイアウト切替方法
- 商品詳細ページのレイアウト切替後、タブの初期値をイメージへ変更する方法
- 商品一覧・ランキング・おすすめ商品・検索結果へ簡易説明を追加する方法
- 商品検索をタブレットで対応させる方法
- 【動画解説】テンプレートMODEのバナー作成〜設置方法
- ソーシャルアイコンの設定方法
- 【テンプレート更新情報】商品詳細ページの画像 alt 属性に商品名が正しく入るよう修正しました。